020 AMPのトラッキング
AMPには通常とは異なるコードやコンテナを挿入する
AMPでは、いくつかのルールに基づいて表示速度の向上を実現していますが、そのルールの1つに「JavaScriptの制限」が挙げられます。AMPの仕様に沿ったJavaScriptだけが許容されるため、通常のサイトのHTMLソースに挿入されているJavaScriptの多くは動作しません。
そのため、GoogleアナリティクスでAMPの利用状況を計測する観点でも、通常とは異なる導入が必要になってきます。トラッキングコードをHTMLソースに直接挿入する方法と、Googleタグマネージャを利用する方法のそれぞれについて、以下で解説します。
AMP向けのトラッキングコードをHTMLソースに挿入する
AMPの仕様には、AMPにおけるサイト利用状況を計測するための「amp-analytics」要素が含まれています。これを呼び出すためのコードを、すべてのAMP対応ページのHTMLソースに挿入しましょう。コードはGoogleアナリティクスの開発者向けヘルプにも記載されています。
<head>タグ内に挿入するコード
1:<head>タグ内のコードと同じコンテナIDが記述されている
<body>タグ内に挿入するコード
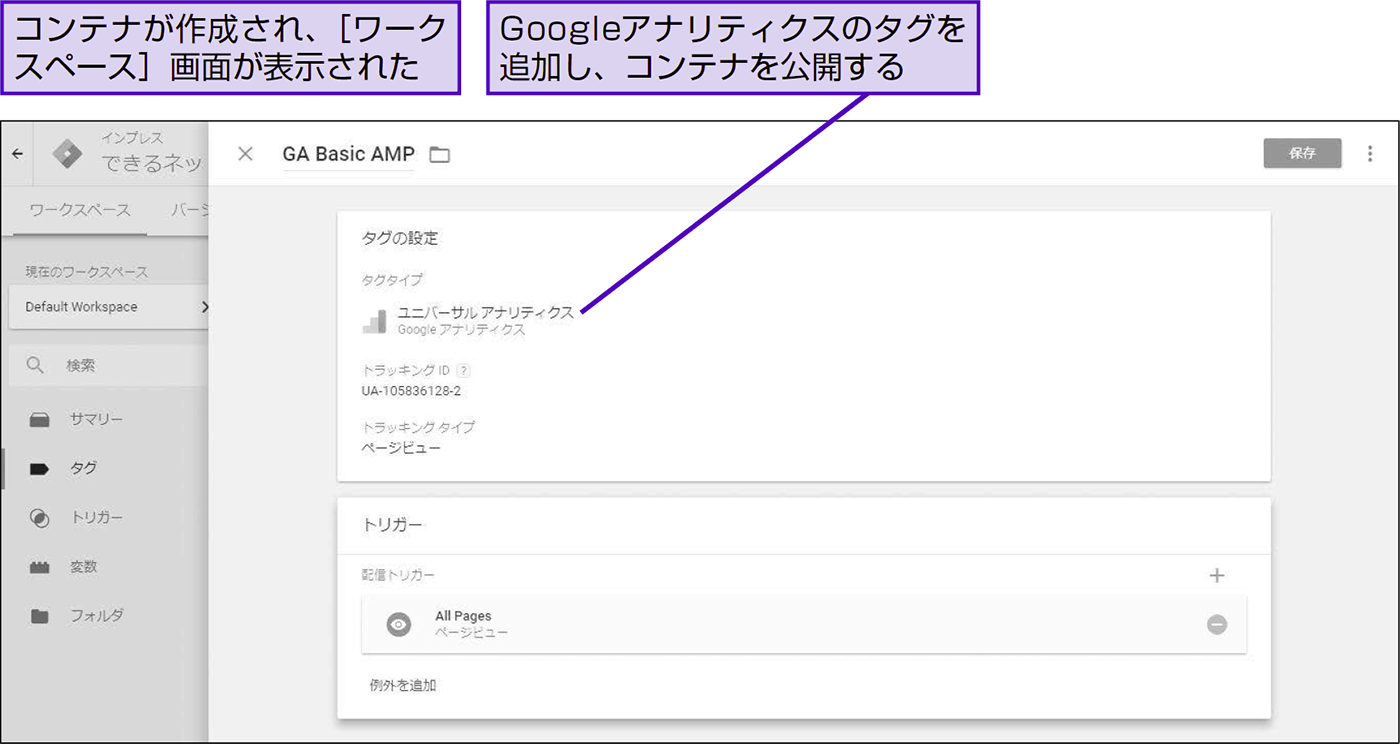
5:「UA-」から始まる部分を自社サイトのトラッキングIDに修正する
AMPページにアナリティクスを追加するAMP向けのコンテナをGoogleタグマネージャで作成する
AMPにおける計測をGoogleタグマネージャ経由で行う場合、通常のサイトとは別に、AMP向けのコンテナを作成します。コンテナスニペットも別になるため、AMP対応ページのHTMLソースに忘れずに挿入してください。その後、ワザ017〜018を参考に、作成したコンテナにGoogleアナリティクスのタグを作成・公開します。
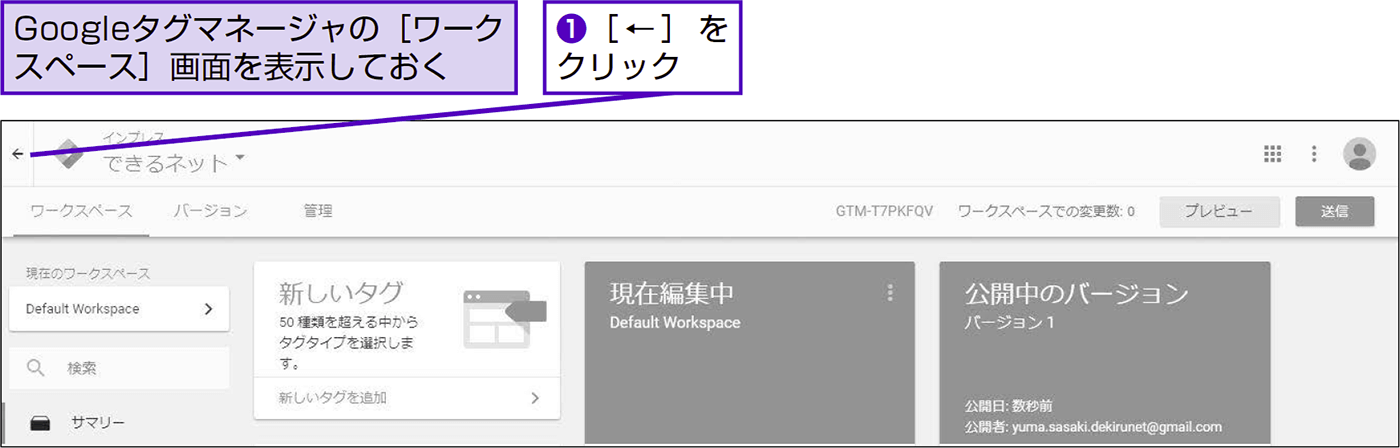
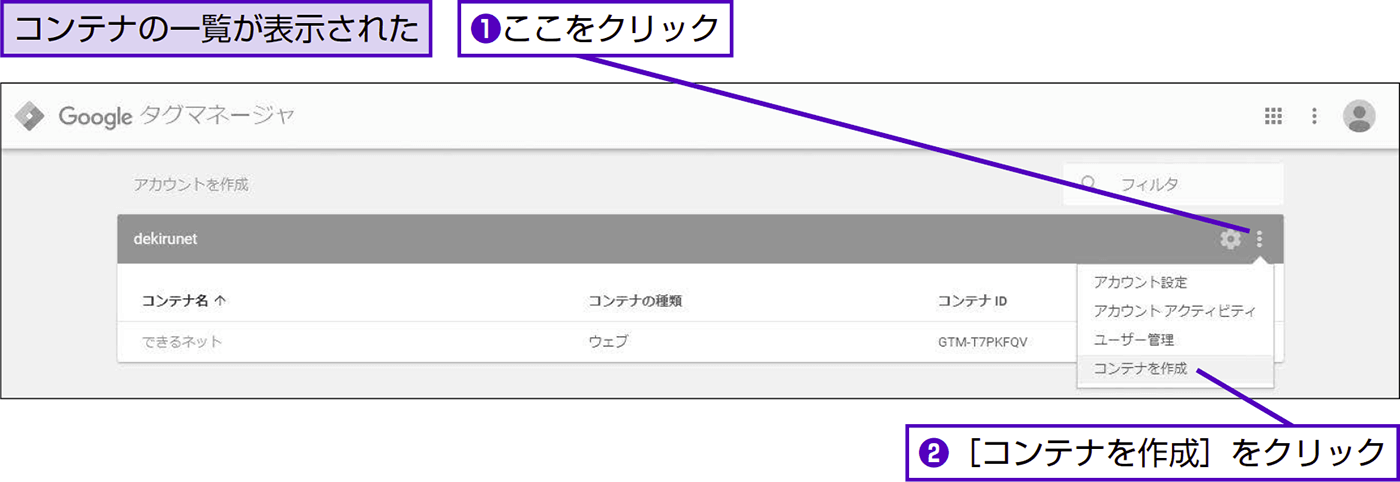
1コンテナの一覧を表示する
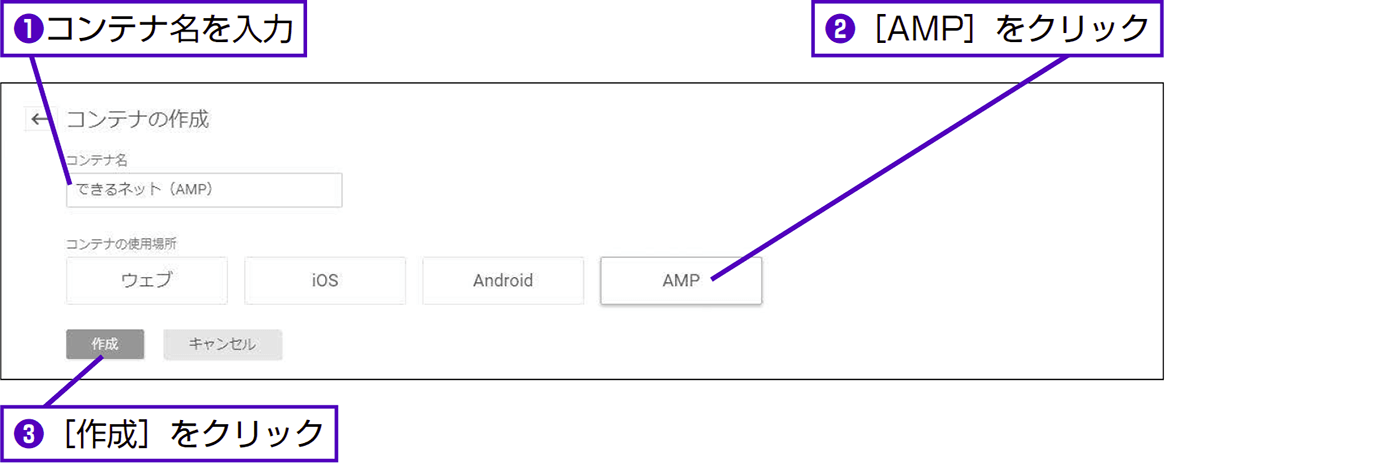
2新しいコンテナを作成する
3コンテナの設定をする
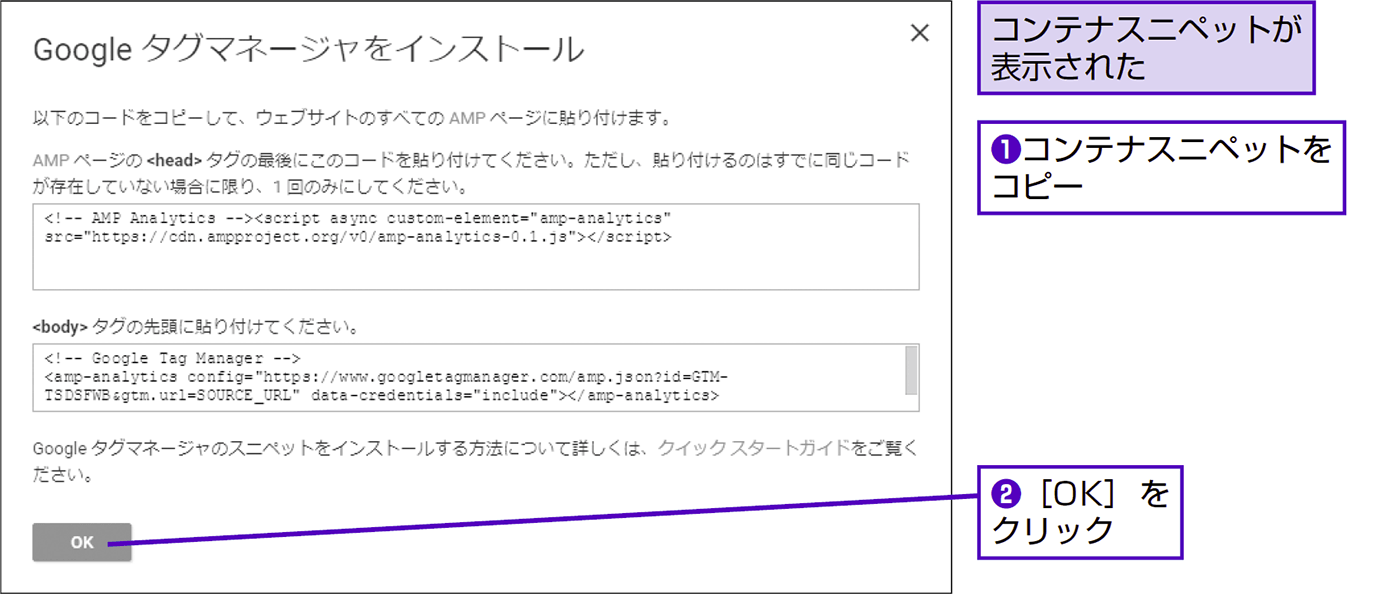
4コンテナスニペットをコピーする
5コンテナにタグを追加する
ポイント
- 自社サイトのAMP対応には、AMPの仕様に則った形で既存のページを出力できるようにするなど、大規模な開発が伴います。サイト制作会社や社内のシステム部門の協力を得ることになるので、トラッキングコードの挿入も同時に依頼しておくとスムーズです。
- Googleタグマネージャ経由で挿入した場合、AMPの「ページビュー」だけでなく「スクロール」や「タイマー」などをトリガーとして、トラッキングビーコンを送信することもできます。
- Googleアナリティクスのヘルプでは、通常のサイトとAMPでプロパティを分けることが推奨されています。この方法に従うには、あらかじめワザ069を参考に新しいプロパティを作成し、そのプロパティIDをAMPのコードやタグに入力する必要があります。
![]()
AMPは新しい技術なので、仕様のアップデートがよく行われます。Googleが発表するAMP関連のニュースをウォッチするようにしましょう。
本コンテンツは、インプレスの書籍『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』を、著者の許諾のもとに無料公開したものです。記事一覧(目次)や「まえがき」は以下のリンクからご覧ください。
- 本書発行時点(2017年11月)の情報に基づいています。
- 本書は2色刷のため、画面はグレースケールとなります。