210 A/Bテストの実施
対抗パターンと目標を設定してA/Bテストを開始する
Googleオプティマイズの管理画面でテストの設定を行い、実際に開始します。ワザ208の「A/Bテストの実施手順」におけるテストの開始まで(手順⑧〜⑩)に相当します。
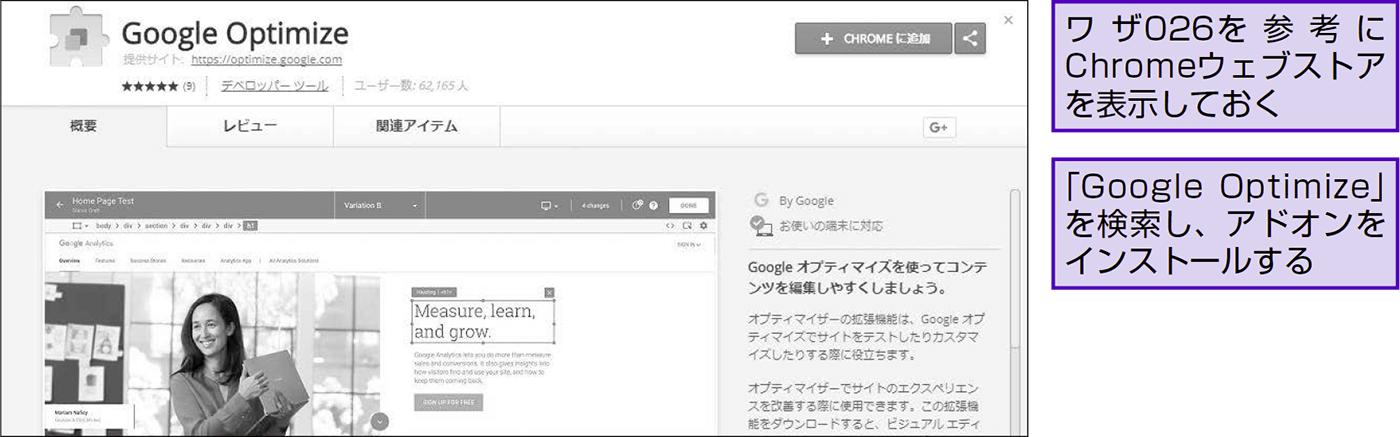
まず、オプティマイズのビジュアルエディタを使えるようにするため、Chromeにアドオンをインストールします。オプティマイズの管理画面にある[オプティマイズプラグインのインストール]、またはChromeウェブストアにアクセスして行います。
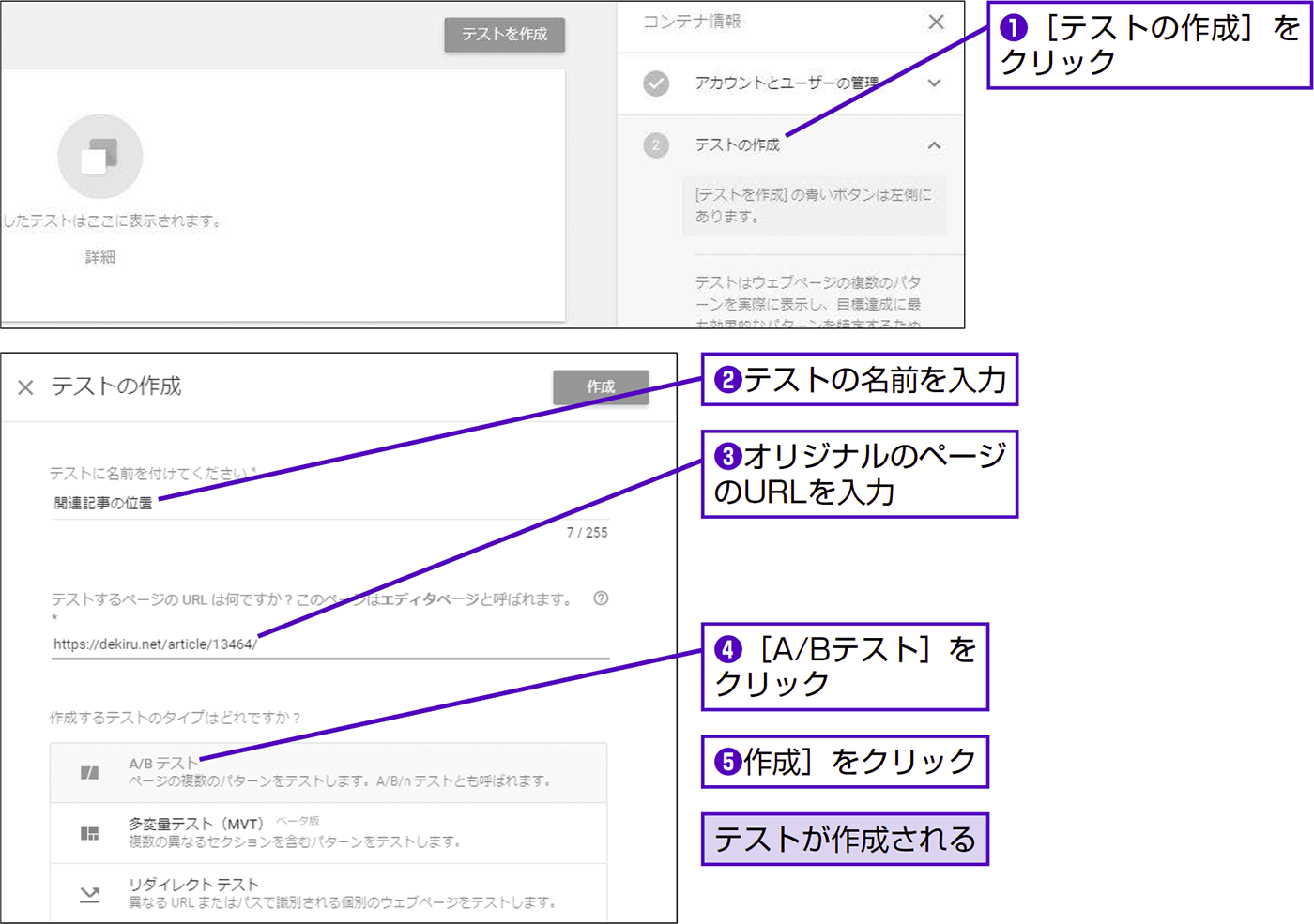
テストを作成する
続いて、新しいテストを作成します。テストに名前を付け、テスト対象ページのURLを指定し、テストのタイプを選択しましょう。テストの種類は次のページにある通りです。
A/Bテスト
オリジナルのページのうち、1つのパーツ(テキストや画像)だけを修正します。変更パターンは何パターンでも追加できるので「A/B/nテスト」とも言います。
多変量テスト(MVT)
オリジナルのページのうち、「セクション」と呼ばれる複数のパーツを変化させます。例えば、メインビジュアル、リード文、Call To Actionの3つのセクションについて、複数のパターンを登録可能です。ユーザーに提示する組み合わせの種類は「セクション×パターン」になります。トラフィックの多いサイト、かつ上級者向けのテストです。
リダイレクトテスト
オリジナルのページのパーツではなく、ページそのものを別のページに置き換えます。構成要素を大幅に変更したいときに利用するといいでしょう。
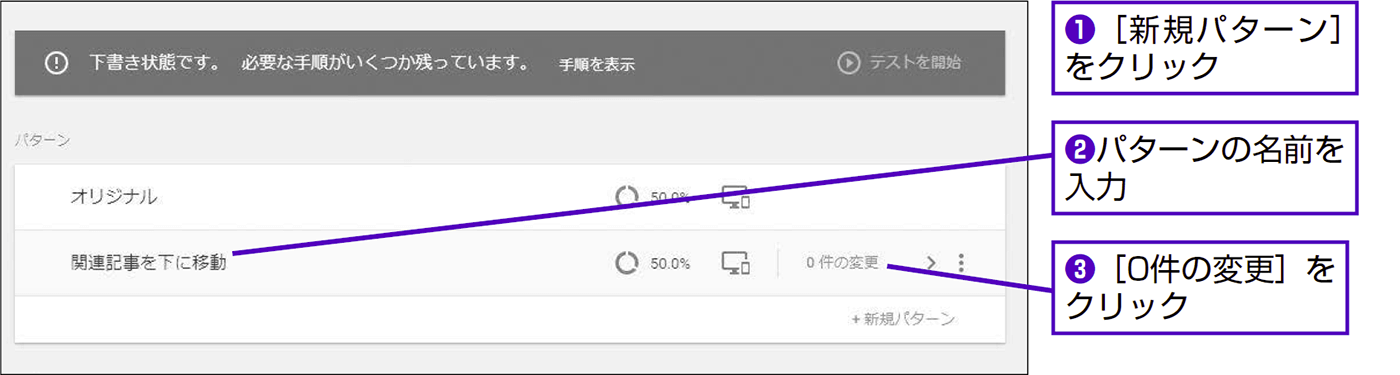
パターンを作成する
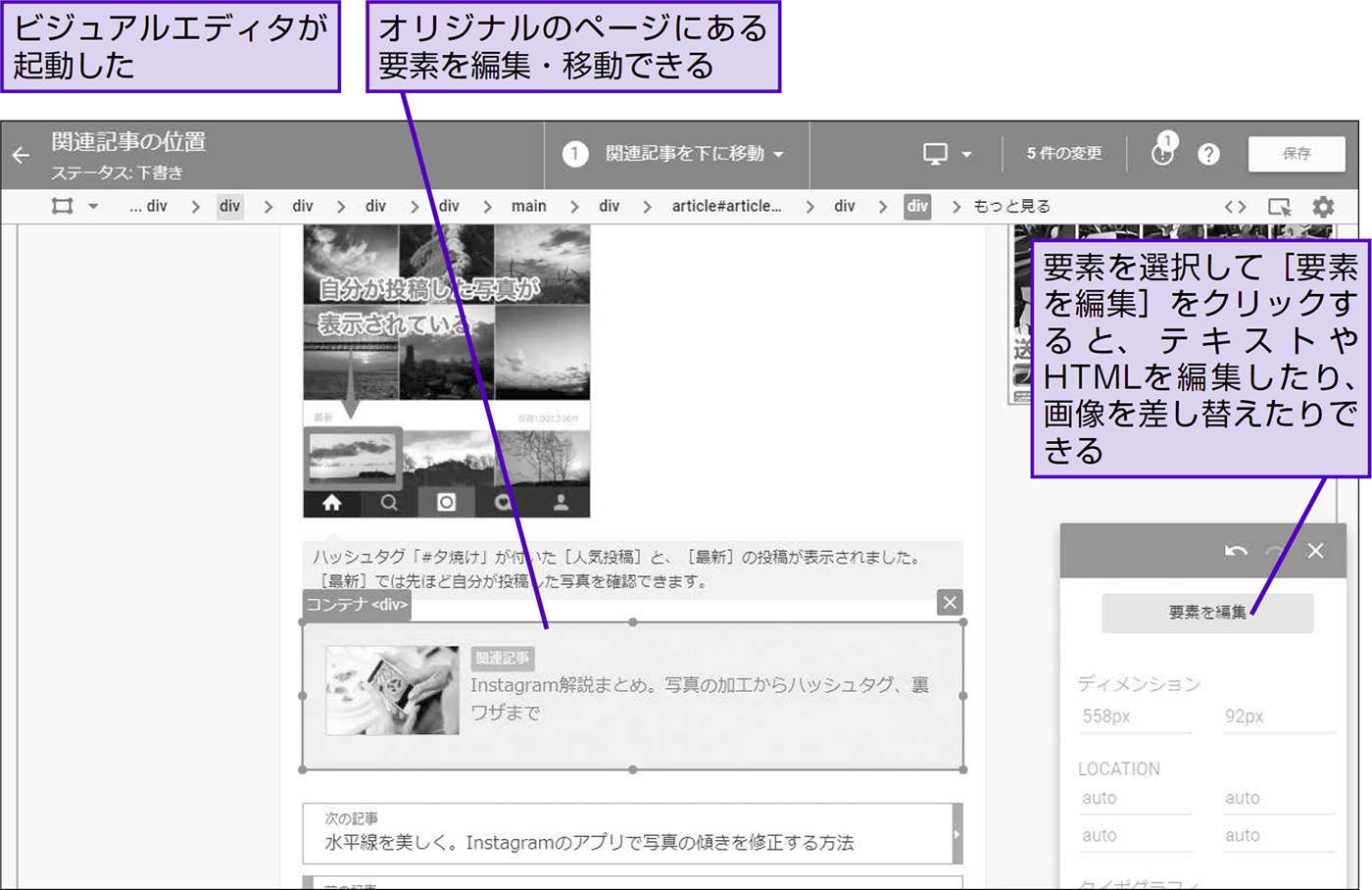
作成したテストに「パターン」を追加し、オリジナルの対抗となる別のクリエイティブを作成します。各パターンからビジュアルエディタを起動して作業しましょう。
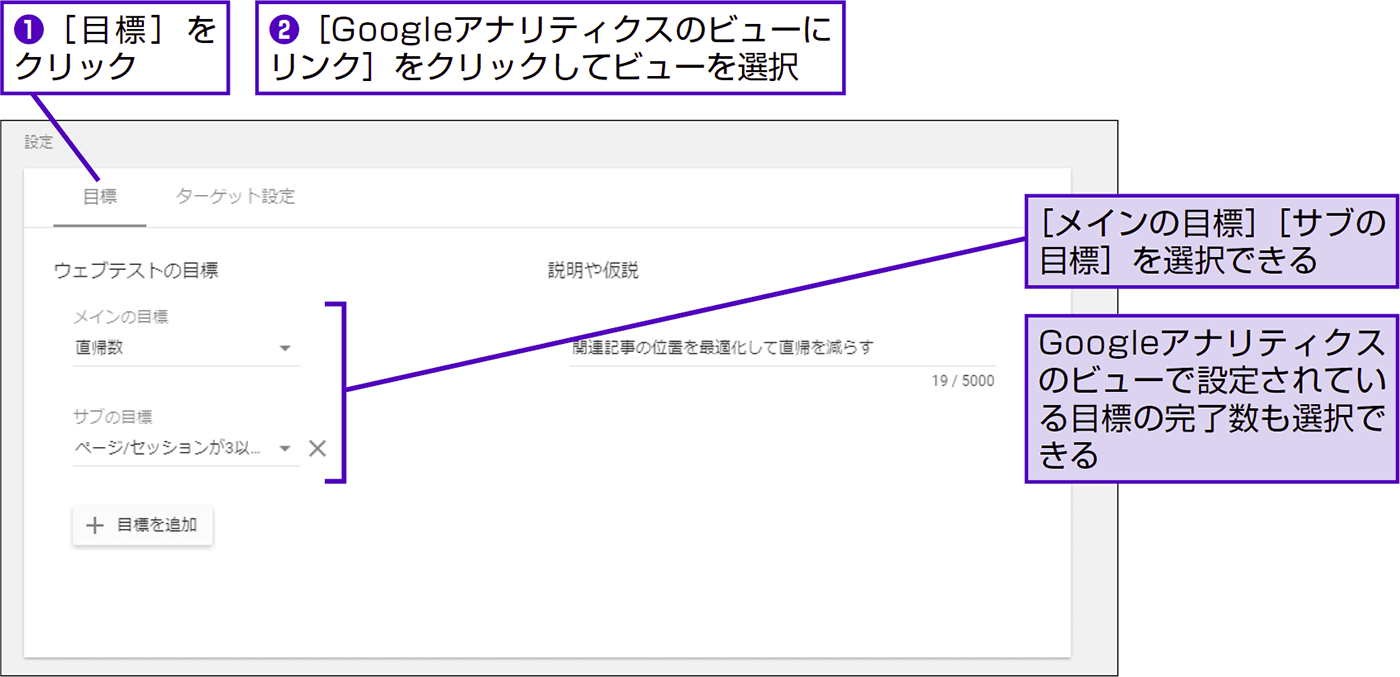
目標とターゲットを設定する
テストの効果測定にあたっての目標を決めます。Googleアナリティクスのビューとリンクしたうえで、ビューに設定されている目標の完了数や[ページビュー数][セッション時間][直帰数]などを選択します。リンクしたビューでeコマースが有効になっていれば、[トランザクション数][収益]もテストの目標として設定可能です。サブの目標も追加できますが、テストの勝者はメインの目標に従って決定されます。
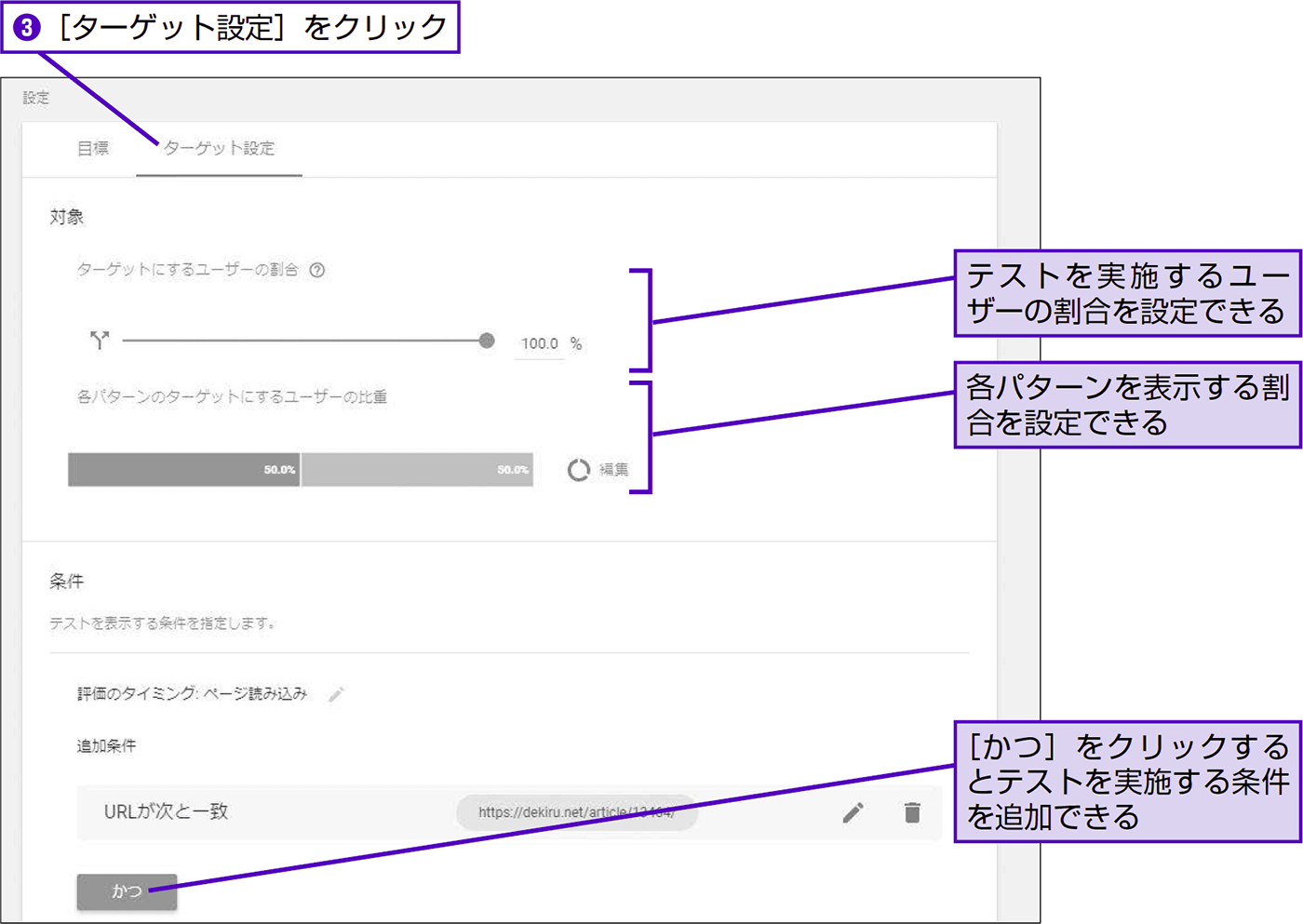
ターゲットの設定には「対象」と「条件」があり、前者では、サイトを訪問するユーザーのセッションのうち、どれくらいの割合を対象にテストを実施するのかを設定します。また、各パターンごとの表示割合も調整が可能です。後者では、テストの対象者を地域やデバイスカテゴリ、クエリパラメータなどの条件で絞り込むことができます。
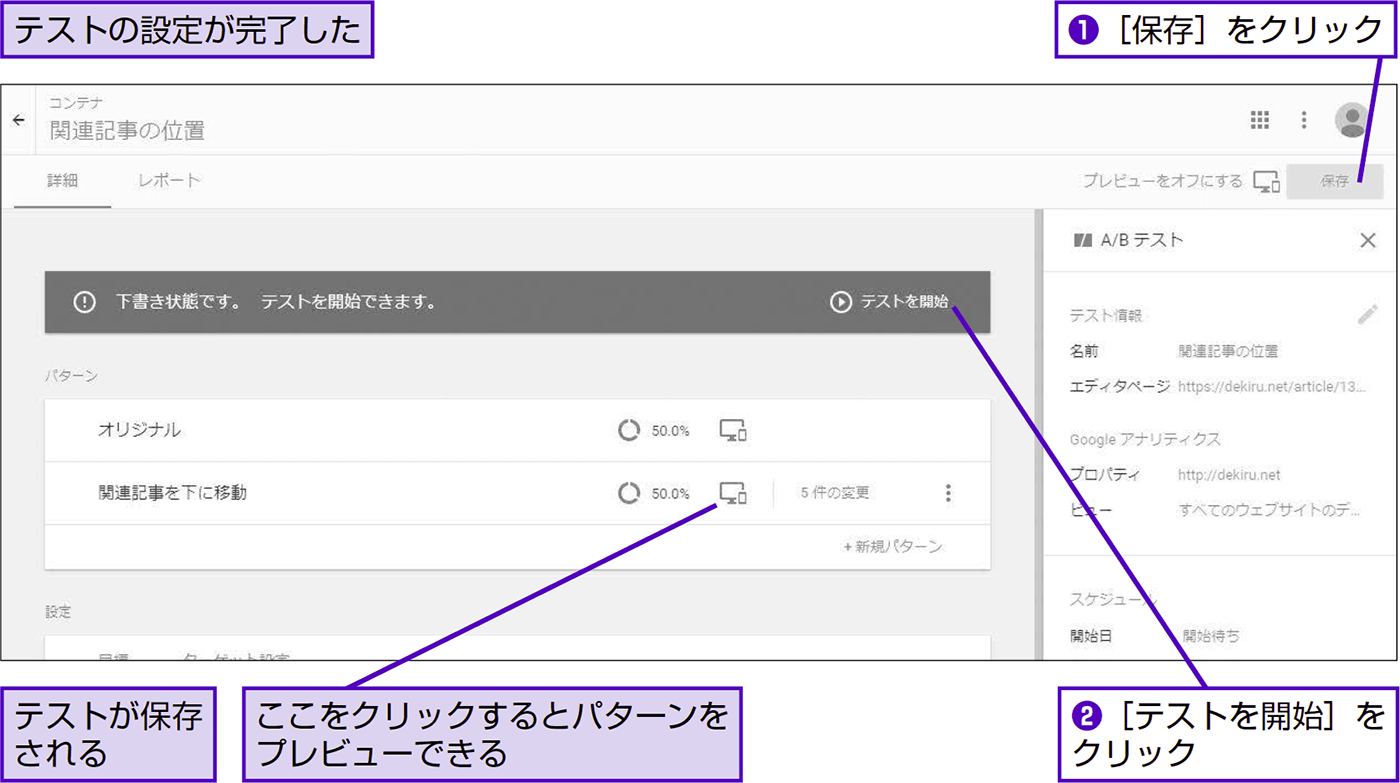
テストを開始する
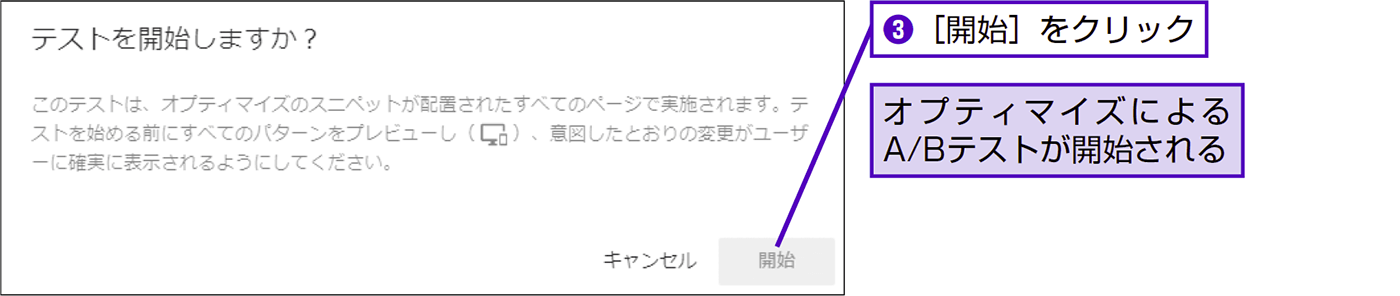
すべての設定が完了したら、テストを保存します。追加したパターンはプレビューモードにして確認できるので、テストの開始前にひと通り確認しておくといいでしょう。[テストを開始]をクリックすると、ユーザーに対して実際にテストが開始されます。なお、いったんテストを開始すると、一切の設定が変更できなくなります。
ポイント
- リダイレクトテストを実施する場合、パターンのページは実際に公開されている必要がありますが、「nofollow」「noindex」にするなどのSEO上の配慮が必要です。
- パターンがオリジナルと軽微な違いしかない場合、ユーザーの振る舞いにも大きな違いが生まれない可能性が高いです。テストの勝者がいつまで経っても決まらず、決まったとしても「長い時間をかけて蓄積したうえでの微差」となり、大きなビジネスインパクトは得られません。パターンは大胆に考えましょう。
- ビジュアルエディタでは、スマートフォンやタブレットでの表示状態も確認できます。パソコン以外をテスト対象とする場合には必ず確認しましょう。
- サイト制作会社やフロントエンドエンジニアの協力が得られるなら、CSSやJavaScriptを記述することで、より自由にパターンのページを制御することも可能です。
![]()
本番のテストを行う前に、トラフィックが少なく、コンバージョンへの影響も少ないページで「A/Bテストのテスト」をするのもいいでしょう。
本コンテンツは、インプレスの書籍『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』を、著者の許諾のもとに無料公開したものです。記事一覧(目次)や「まえがき」は以下のリンクからご覧ください。
- 本書発行時点(2017年11月)の情報に基づいています。
- 本書は2色刷のため、画面はグレースケールとなります。